BLOG

2023.05.24
デザイン
「is good!」WEBサイトリニューアルの制作秘話!デザインがシンプルになっていく理由とは?

デザイナーM
先月リニューアルしました「is good!」webサイトの
デザインを担当させていただきましたデザイナーのMです。
新しいサイトは「is good!」のロゴに合わせ、
白黒のデザインでシンプルにまとめつつも
ぱっと見てわかりやすいアイコンやイラストを随所に使用しています。
私たちがどのような想いで、どのようなデザインを行なっているのか
より詳しい説明を掲載したので、隅々までご覧いただけると嬉しいです。
—
ここからは制作秘話になりますが、実は当初のデザインの方向性は今のものとは全然違いました。
お客様の想いを聞き「うまい!」と感動してもらえるものを提供する
「デザインの食堂」というユニークなコンセプトでした。
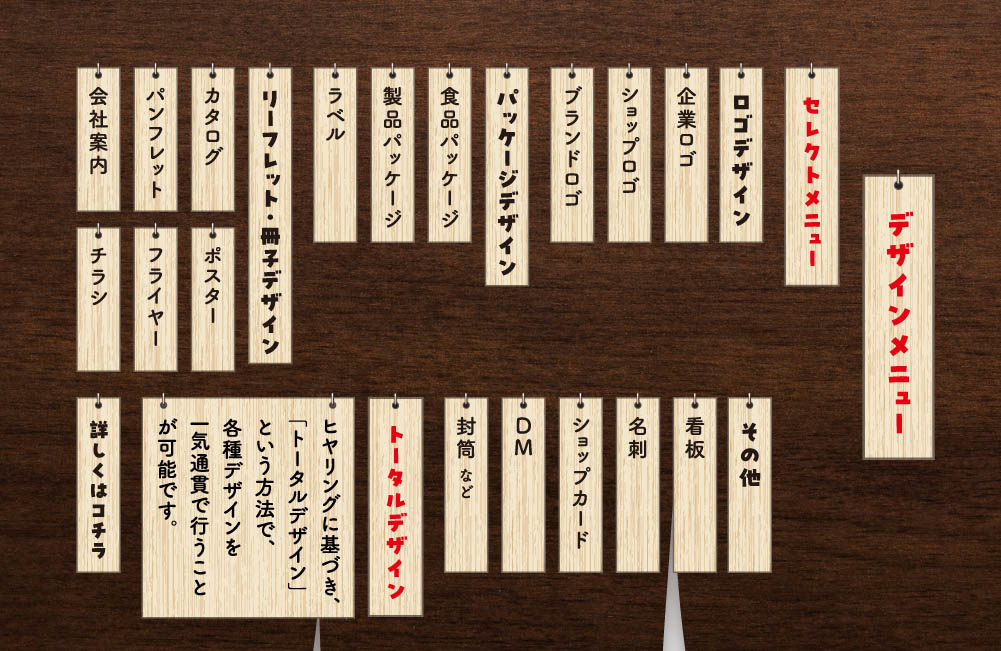
前回のブログのアイキャッチの暖簾は、このページの名残でした。

デザインメニューページは食堂のメニュー札風になっていました。

なぜ「デザインの食堂」がボツになり、今の白黒でシンプルなものになったかというと
- 食堂のサイトだと誤解される可能性がある
- 多くの人にコンセプトが伝わりづらいかもしれない
- 「is good!」のロゴの雰囲気と合わない
という問題があったからです。
皆ユニークなものに挑戦したい気持ちはありましたが
「多くの人に対してのわかりやすさ」を優先した結果、
現在のコンセプト・デザインになりました。
このようにデザインはシンプルなものに収束することが多いです。
例えば企業ロゴの多くは時代とともにシンプルなものに変化していますよね。
わかりやすいものだとGoogle、Instagram、スターバックスなどがあります。
リニューアルされたロゴはどれも装飾や色数を抑えたもので、
個性がなくなって悲しいと感じる方もいるかもしれません。
ですが、シンプルになっていくのにはもちろん理由があります。
①デジタル時代に最適だから
スマホやパソコン上での可読性やメディアコンテンツでの汎用性を考慮。
→装飾のないサンセリフ体を使用する企業が多い!
②幅広いターゲットに受け入れられるから
様々な層に対して訴求するため、わかりやすさを優先。
→シンプルなものは、移り変わるトレンドにも左右されづらい!
③記憶に残りやすいから
要素の多い複雑なデザインは人々の記憶に残りづらい。
→何も見ずにスケッチできるくらい簡単なものが良い!
他にもいくつか理由はありますが、共感したのはこの3つでした。
特に①の「時代に合わせた対応」はデザインにおいてとても大切な要素だと思います。
私たちも時代の変化に合わせてアップデートしていく柔軟なチームで
あり続けたいと思いますので、生まれ変わったサイトと共に
今後とも「is good!」をよろしくお願いいたします!